
동아리 과제 정리
1. 과제 내용
- 페이지별 와이어프레임 제작
- 각자 맡은 파트에 따라 와이어프레임 준비.
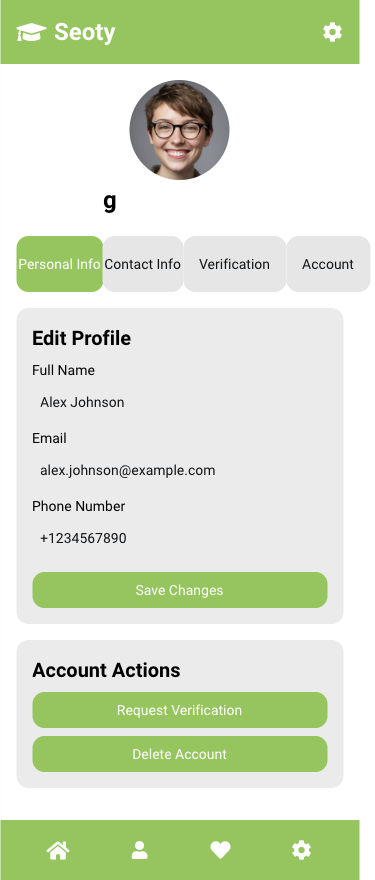
와이어 프레임
이걸로 ui 그림.
ai가 그려주는 ui



https://app.uizard.io/p/3e579e5a
StudentConnect
Interactive Mobile app made in Uizard, the collaborative easy-to-use design tool for everyone — powered by AI
app.uizard.io
- 백엔드 공부
- 각자 맡은 파트별 기능 구현을 위해 백엔드 공부 및 코드 작성.
- 코드 공유 및 통합.
2. 개인별 할 일
- 현민
- 스토어/결제창 와이어프레임 및 백엔드 기능.
- 이메일 인증 및 학교 인증 시스템
- 사용자 입력 → 학교 이메일 인증 (e.g., @sangmyung.kr).
- 학번 입력으로 회원가입 및 인증 구현.
- 에브리타임(에타) 참조.
- 효재
- 커뮤니티 기능 백엔드
- 글쓰기, 댓글 달기, 추천글, 익명화 기능 구현.
- 커뮤니티 기능 백엔드
- 가은
- 로그인/회원가입
- 회원가입 시 입력받은 정보 저장.
- 소셜 로그인 제외.
- 로그인/회원가입
- 휘
- 이상형 조건 설정 및 회원 정보 관리
- 회원정보 저장 및 소셜 로그인 기능.
- 이상형 조건 설정 및 회원 정보 관리
- 홍균
- 발표 자료 작성
발표자료,
3. 다음 회의 계획 (10월 31일)
- 와이어프레임 관련 논의 및 제작
- 오후 5시~9시
- 참고자료 공부
- 와이어프레임 관련 자료 학습.
4. 개발 순서
- 와이어프레임 제작
- 전체 화면 배치 구상.
- HTML 기본 구조 제작
- 휘가 만든 틀을 기반으로 수정 및 편집.
- CSS 간단한 적용
- 기본 디자인 적용.
- DB 구축 및 ERD 설계
- 데이터베이스 테이블 및 관계 설계.
- 서버 구축
- 간단한 백엔드 서버 및 API 설계.
- 백엔드 구현
- JS, SQL문 작성 및 기능 구현.
- 매칭 기능 구현
- 이상형 조건에 맞는 매칭 기능 구현.
- 프론트엔드 마무리
- 최종 디자인 및 사용자 경험(UX) 개선.
5. 전체 일정
- 각자 맡은 과제에 따라 진행하고 다음 회의에서 진행 상황 점검.
- 이후 통합 작업 및 본격적인 개발 진행.
가 계획이었음
최종 서비스
는 구현 단계가 낮아서
발표에 참고하지는 않음
플로우 차트
를 너무 많이 그렸음
개발 하지도 못할 거
우리는 개발 초보자니까
핵심 기능 하나 구현하기도 벅찼음
근데 배울 순 있었다~
행동의 우선순위를 정하고 움직이자
개발을 잘 할 거냐,
좋은 아이템을 만들거냐
다음에는
초기 기획에 힘빼고
바로 개발 들어가기~

https://www.figma.com/board/FVD8lhSojgo3cmd9TWLz4O/SeoTy?node-id=0-1&t=yxgS5xq8YiMOSTM8-1
Figma
Created with FigJam
www.figma.com
역할
팀장
주제 선정, 프로젝트 진행 관리,
와이어프레임 작성, 발표 자료 제작,
비즈니스 모델 구축, 마케팅 방안, 발표 등
느낀점
프로젝트 진행과정
마음 같지 않음
개발이 제일 먼저 시작되어야 함
주제는 나중에 정하기
개발 중간에 호주가서 개발 못함 ㅇㅇ
못한다고 미리 이야기하기
